Ok .. now look at how to make it ... Suppose that we will make a photo Iwan FALS model are as below;
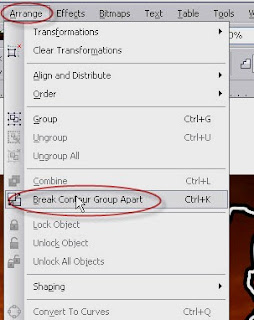
Before you begin, first activate the Snap to Object, located in the Menu Bar> View> Snap to Object, then tracing by using the Freehand tool in the toolbox, we can tracing freely, so the faster we do not need to create objects that are important closed between the intersections (intersect) tangent line (the active Snap to object we will be more convenient) to note WPAP no object in the shape of curved lines, as shown below results;
When you have finished tracing, waste picture Iwan Fals, then we can do the coloring process, because we had faceting process with an open object then can not immediately fill color from the Color Pallete but must use the Smart Fill tool in the toolbox, the colors used are colors pop;
results after all the objects we give the color, the charging process color using Smart Fill tool created a new object;
Before you begin, first activate the Snap to Object, located in the Menu Bar> View> Snap to Object, then tracing by using the Freehand tool in the toolbox, we can tracing freely, so the faster we do not need to create objects that are important closed between the intersections (intersect) tangent line (the active Snap to object we will be more convenient) to note WPAP no object in the shape of curved lines, as shown below results;
When you have finished tracing, waste picture Iwan Fals, then we can do the coloring process, because we had faceting process with an open object then can not immediately fill color from the Color Pallete but must use the Smart Fill tool in the toolbox, the colors used are colors pop;
results after all the objects we give the color, the charging process color using Smart Fill tool created a new object;
The next step is to hide the black outline that are not used, the easiest way is select all the objects and right click a cross (X) in the Color Palette, the result will be as below;















.jpg)




































.jpg)